It has been around for a bit but I finally got to try the Live Edit feature in Intellij IDEA. Live Edit lets you immediately see your UI code changes in the browser.
If you're editing HTML/CSS/Javascript you can see your changes refelected immediately in the browser; as you make code changes. If however, you are serving a dynamic page via say node express, ejs etc, you can refresh it from IDEA so you don't have to leave your IDE. Thats kinda meh compared to live edit for HTML/CSS/Javascript but nice too cause you don't have to switch to the browser and do the whole browser refresh dance.
Setting up Live Edit in IDEA wasn't immediately obvious so here is a quick guide for others:
-
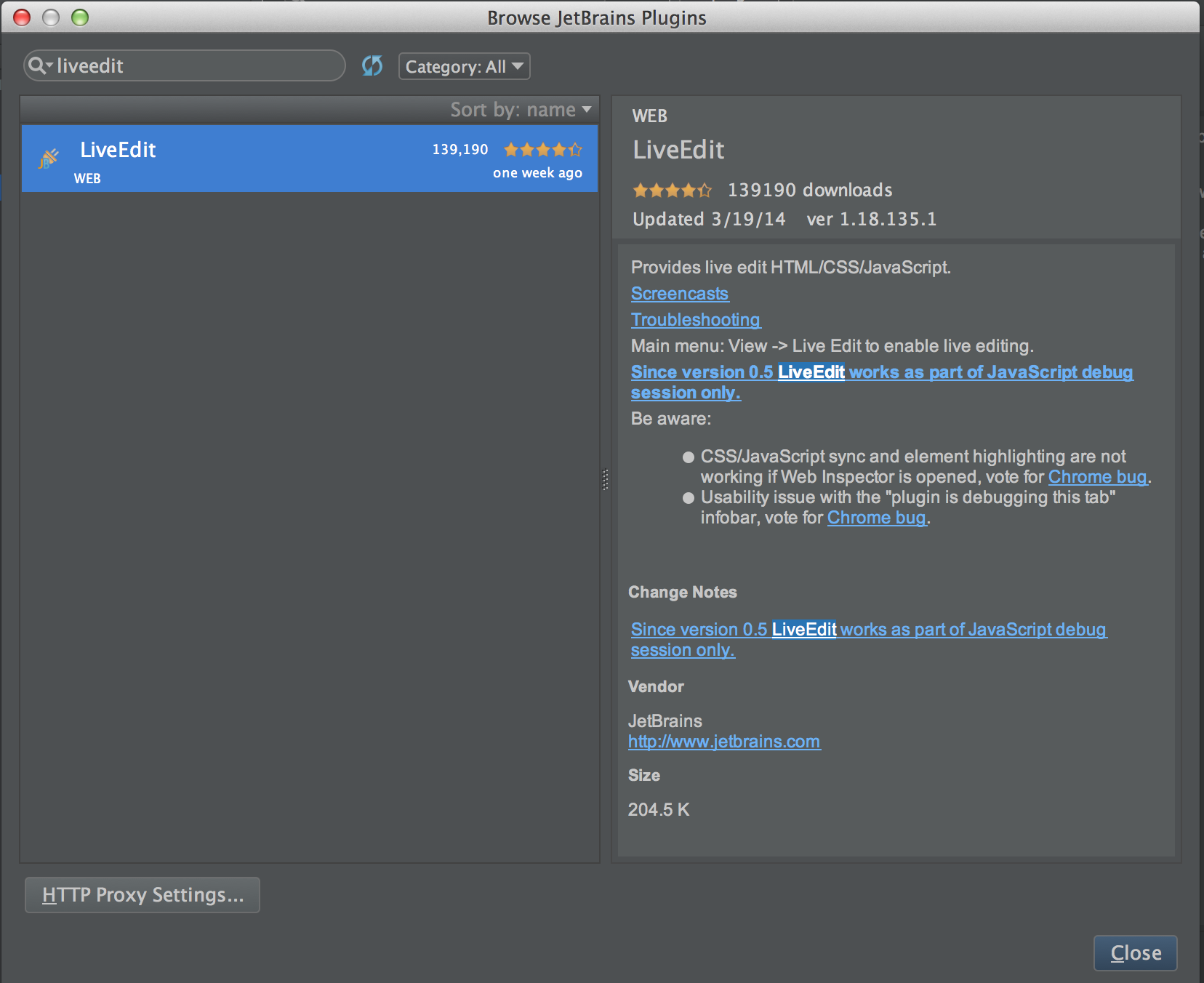
Install the Live Edit Plugin in Idea via Settings > Plugins > Install Jetbrains plugin:

-
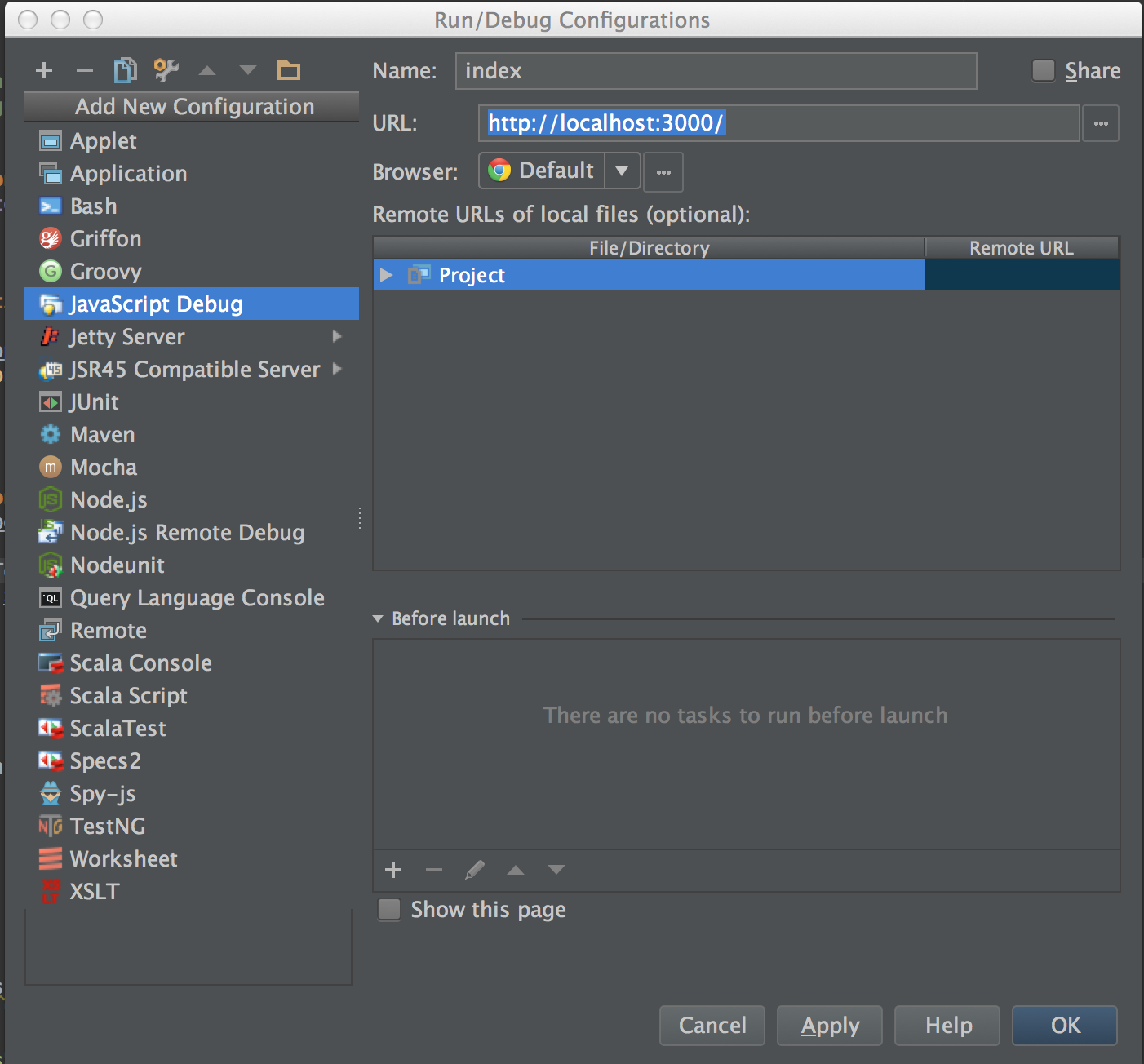
Create a Javascript Debug Configuration:

-
Click on Debug for that configuration to open your page in Chrome. Now you're ready for Live Edit! Just make code changes and never leave your IDE :) Here is a walkthrough video: